|
2017年3月,三七互娱在其主办的中国国际互动娱乐大会上称,《大天使之剑H5》最高单日流水超4000万元,而单月最高流水超过了1.8亿元。
上周末,在极光网络与三七互娱联合主办的极光会客厅——“2D小游戏开发实战技术沙龙”上,《大天使之剑H5》的主程陈策与网络项目总监陈源分享了“大型H5游戏如何登陆微信小游戏”以及“游戏性能优化”的研发经验。

以下是两位嘉宾的演讲整理:
随着公司业务的发展,我们的项目往往要登陆各种平台,微信小游戏就是这些平台的其中之一。
微信小游戏是微信小程序的一个类目,它即点即玩,无需下载安装,体验轻便,可以和微信内的好友一起玩,比如PK,围观等。
但想让自己的游戏登陆微信小游戏,会有一些方面的限制,下面我们主要说下《大天使之剑H5》这一项目登陆微信小游戏受到的主要限制和解决办法。
一、《大天使之剑H5》受到微信小游戏的主要限制
1.所有分包大小不得超过8M:分包指的是在微信开发工具里上传的所有资源,包括JS代码和资源,一共不得大于8M;
2.单个包的大小不得大于4M:上传的文件里,不能有大于4M的文件;
3.JS必须放在分包里才可以运行,加载进来的JS文件只会被当成文本:加载进的JS文本,无法转成可执行脚本。
《大天使之剑H5》在登陆微信小游戏前,整个项目大小约有400多M,光JS代码部分就有大约10M。除逻辑代码的其它资源(图片、音效、配置等),可以在游戏运行时进行加载,不用在开发工具里上传,但约10M的JS代码部分必须全部上传。因此,《大天使之剑H5》想登陆微信小游戏,必须缩小JS代码的大小。
二、现有压缩工具UglifyJS部分功能简介
Layabox引擎里将项目的AS3部分生成JS时会进行一定的优化,这个功能应该是基于UglifyJS来实现的。其优化内容主要有:
1.去掉代码中无效的空白字符
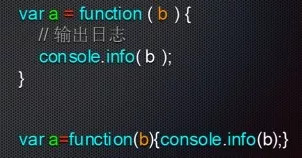
2.去掉代码中的注释
如图所示:

3.把方法中局部变量名缩短
如图所示:

4.代码格式优化 (把代码改为更省字符的写法)
如图所示:

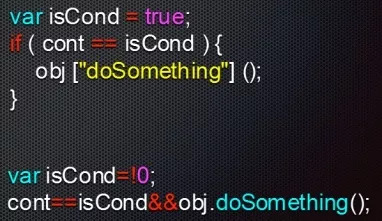
5.压缩属性名 (默认不开启)
如图所示:

我们先来看看这个例子,这个是一个类,在工具默认不开启压缩属性名称时,工具就只会压例子里橙色的两处X和Y,因为这个是参数,也就是刚才说的方法里定义的变量,this.x,this.y这都是不压的,因为这个是属性名。如果类名Point,方法名setTo,属性名X,Y压了,那其他使用的地方就要根着一起改,如果代码里有用到反射来调用的,那就调用不到了。所以压缩这些名称是有风险的,这也就是工具默认不压的原因。那这个功能不就废了?不会,工具还提供了很多参数让你可以设置不压缩的名称的列表,还允许你定义压缩的名称的正则表达式等等,其实还是可以使用的,只是还是要先整出一份针对自己项目的名称数据出来,整理出来的不压缩名称集要和代码同步进行维护,这样难度会比较大,所以《大天使之剑H5》项目并没有使用这个功能。
小结:
《大天使之剑H5》项目现有的AS3代码代码在Layabox生成JS代码时,已经默认进行了上述前四点优化:
· 去掉代码中的无效的空白字符 · 去掉代码中的注释 · 方法中的局部变量名缩短 · 代码格式优化
但生成的JS代码有10M左右,还没有达到微信小游戏的要求,因此,为了缩小代码量,我们需要对我们的AS3代码再做一些优化,从而减少代码量。
三、减少程序代码
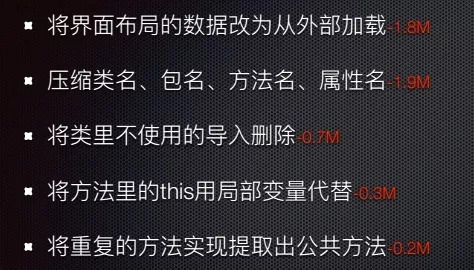
缩小代码量,最直接的方式就是减少代码里的字符,这部分所作的优化,是在我们项目的AS3代码部分所做的优化,这些优化包括以下几点:
1.将界面布局的数据改为从外部加载
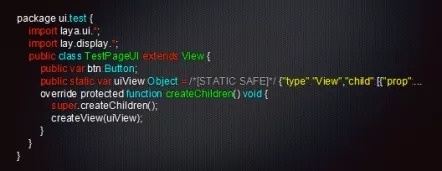
Layabox的UI编辑器编辑后,会生成对应的UI类文件,其内容如图:

这里面主要内容是UI的布局数据,不用涉及到逻辑,可提取出来。做为文本文件保存,在其对应的界面初始化时再加载,在Layabox中,我们可以通过修改UI模式来做调整:

我们可以随意创建一个UI来做测试,如图所示:

我们可以看到,新建一个TestPageUI界面,使用内嵌模式生成的TestPageUI.as文件共有3283字节,而使用分离模式,生成的文件只有579字节。图中右边绿色部分表示的是减掉的部分代码,为我们缩小约80%左右的UI布局相关代码。

而在《大天使之剑H5》中,UI布局文件目前有931个,使用这种方式帮我们减少了1.8M的代码。
2.将类里不使用的导入删除
我们在开发时,手误import进入的一些项目并未使用到的类,需要将这些import删除。如:import Sprite3D 类,2D游戏用不上3D相关的东西,无需导入。
3.将方法里的this用局部变量代替
当我们的AS3代码转成JS后,类中的属性名在方法中的访问形式,是会在其前面加上this.,这里的this我们是否能减少呢?如下图所示:

上面的方法里有若干个this。如果把this用一个局部分变量来代替,那就是下面的方法这样。这里的局部变量用的是一个字符的变量,因为最后我们项目会用UglifyJS来压,所有方法内定义的变量,只要不超过54个,都会是单字符的变量。我们看优化前,一共是有四个this,他们占用16个字符。优化后,四个this变成了四个n,是4个字符,还多出一个赋值语句,这个语句包括中间的空格,包手后边的分号,一共是11个字符,加上四个n就是15个字符,比优化前少了一个字符。如果这个方法里我再加一个this,那优化前的代码,就要增加4个字符,而优化后的代码只需要增加1个字符,所以方法里的this越多,能减少的大小也越多。因此:

总结来说就是只要方法里的this关键字多于3个,就能省字符数量。而且this越多,省得也就越多。我在编译好的JS代码里搜索,一共是有近18号个this,这个就可以省很多了。
但这个优化要注意,每个function都是一个作用域,每个作用域里的this指代都是不一样的,所以每个不同的作用域里的this要分别进行计算,也就是说,方法里如果有一个函数,那在计算方法里的this数量时,不应该计算函数里出现的this。第二个,是有一些方法,已经写了内部的变量赋值是this的,那就可以利用这个已经存在的变量,可以进一步减少字符。这个优化最终省了0.3M。这个优化优化的不仅仅是代码的大小,因为在JS里,局部变量的调用效率是比this要高的,所以这还可以加快游戏的运行效率。
4.压缩包名、类名、方法名、属性名
这一步做的事,是把UglifyJS默认不压的名称,我们用我们的方式把他给压了:
① 相同的名称压为相同的短名称,把代码里出现的相同的名称,压为相同的短名称
② obj.abc 与 obj["abc"] 区别处理:
默认压缩规则:obj.abc 写法的属性名会被压缩,obj[“abc”] 写法的字符串部分不会被压缩。
想到这种方式,主要是因为UglifyJS也考虑到有些属性名压缩后,可能会引起某些属性访问不到,UglifyJS的做法是提供个不压的属性名的配置列表,但是这仅仅是个配置列表,我们通过这个列表无法定位到代码里有用到这些属性名的地方,有一定的局限性,因此,通过obj.abc 与 obj["abc"] 区别处理,我们可以在写代码的时候就用不同的写法告诉编译器,这里的属性名是否要压。
有人会有疑问,用obj[“abc”]的写法,会比obj.abc的写法多了三个字符。不用担心,因为在最后用UglifyJS压缩的时候,会将[]语法转成.语法的。
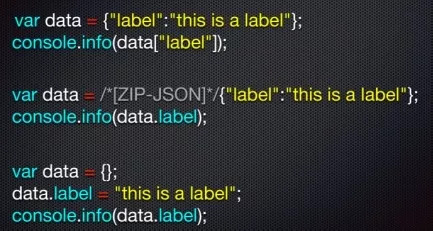
③ 自定义标签 /*[ZIP-JSON]*/
为了不破坏程序员的编程习惯,我们在不得不用字符串的形式去 访问属性时,想到了下面的解决方案:在字符串前加上一个/*[ZIP-JSON]*/ 如:

我们常用的缓动类的用法中,上图的”x”和”y”是属性名,我们默认情况下字符串是不会被压缩的。此时我们可以在代码中加上/*[ZIP-JSON]*/标签,如:

这样,”x””y”就会被压缩成对应的名字了。
通过这些处理,我们的代码的写法就会有以下几种形式:

形式1:label 这个属性名,并不会被压缩,访问时也用它原名访问
形式2:label这个属性名在定义时就被压缩了,可以通过也会被压缩的.语法去访问
形式3:label这个属性名在定义和访问时都有被压缩
当然,/*[ZIP-JSON]*/做为注释块,在最后AS3被转成JS时,UglifyJS会帮我们把注释块给清除掉的,不用担心加了注释块反而代码会大的问题。
④ 特别处理
诸如 hasOwnProperty、propertyIsEnumerable 等方法,以及Layabox 里的 __JS__ 方法。
方法里传入的字符串,其实是属性名称。因为默认属性名称是会被压缩的,而字符串是不会被压缩的,所以对这些方法中名字,我们默认进行压缩。但要压缩成什么样的名字呢?

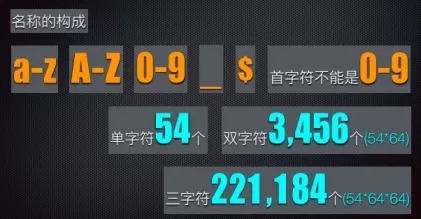
上面我们讲的,是哪些名称要压,压的时候要注意的一些点,那最终这些名称,要压成怎么样呢?当然是压到越小越好,那最小是多少呢?一个字符是最好的。我们先看看要做名称,受哪些限制。名称是可以由字母组成的,字母是区分大小写的,还可以使用数字,还有下划线,还有一个比较不常用的$符号,要注意的是,名称的首字符不能是数字。
如果我们把名称全用单个字符,可以有多少个名称呢?26个小写字母,26个大写字母,10个数字不有用,加两个符号,就是54个。那双字符的名称呢,就有3456个,三个字符就是22万个。当然这里能用的还会少几个,为什么呢?因为比如像as,is,if,for这样的名称,也是两个字符三个字符,但他们是关键字,名称不能和关键字重名,不过这样的关键字也不多,不多于10个。三个字符可以有22万个名称,那是否够我们使用了呢?

上图是《大天使之剑H5》中所用到名称字数的分布图,一共有4万个名称,那两个字符的3千多个肯定是不够的,三个字符的22万个就完全可以满足了。而且我们看看这些名称的长度分别是多少,可以从表里看到,95%以上的名称是大于三个字符的,那可以优化的空间就比较大了。最终我们项目把名称都压缩完后,一共减少了1.9M。在压缩名称这里,大部分工作都是用编辑工具去完成的,有一部分是要修改源代码的,也写了一个工具去处理,尽量做到用工具去完成,不然要手动去修改,工作量会变得超大。
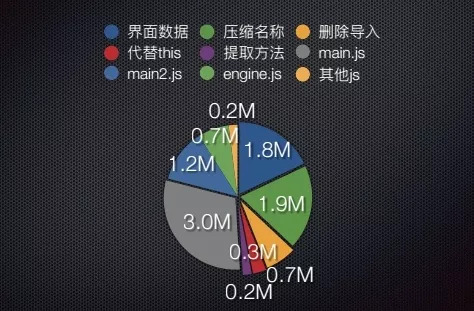
上述的五点对《大天使之剑H5》优化过后,结果如图所示:

《大天使之剑H5》的代码由约10M减小到约5.1M的大小
⑤ 一些还未在《大天使之剑H5》中做的可取优化
· 静态常量编译为JS后是把值写在使用的地方,这不一定是最优的 · 方法里使用的属性赋值给局部变量再使用 · 使用(param)=>{}代替function(param){} · 某类只有一个子类时可减少继承链 · 包结构可以减化
四.使用分包
在上述的优化后,《大天使之剑H5》的主代码还有5.1M,任然需要对这5.1M进行拆分,这5.1M中,有游戏引擎的部分占了0.7M,其他小文件占了0.2M,剩余的主程序还有4.2M,剩余的4.2M可以通过分包处理。
怎样分包我们可以在腾讯和layabox的官网上找到详细的教程,下面是相关链接 腾讯官网关于分包加载的说明:
https://developers.weixin.qq.com ... se/subpackages.html
Layabox官网关于微信小游戏分包的示例:
https://ldc.layabox.com/doc/?nav=zh-js-5-0-6
关于在layabox下是如何分包的,在这里简单说一下:

在项目的根目录下,创建一个module.def文件,这是一个文本文件,里边的内容如下,就可以在编译后,生成主文件的JS和模块.js两个文件。如果要分为多个模块的,就把这个结构写多个,都定义好模块名称和模块对应的代码所在的文件夹就可以了。
看起来是不是很简单?但我们随意的指定一个文件夹下的代码被编译为一个模块独立出去后,在运行时,就会出错上图红色部分的一个报错。
出现这个报错的原因是主文件会先运行,主文件里引用了模块里的XXX,而运行到这里的时候,模块还没有被加载,所以xxx没有被定义,所以报错了。
所以,要做好分模块前,就需要对项目进行解偶。要解偶的话,那就得知道,我们分到模块里的是什么功能,这个功能里如果需要和主程序进行交互,就需要设计相应的中转机制来进行解偶。
如果项目是新项目,我们可以在一开始设计游戏的时候就做好这部分内容,在功能进行开发中,会知道这个功能是要分出去的模块,要以怎么样的开发规则进行开发,就可以做到解偶进而做到分模块。
但我们的游戏已经上线快一年了,如果现在才加入这样的机制相当于我们要对需要放到模块里的功能进行重构,这样做工作量大,而且功能还要重新测试,开发周期开,还容易出BUG。后来我想了一个不需要解偶也可能分模块的办法。

我在说我们办法前,我要说明一点,我这个办法只是为了解决在小游戏里做到分包小于4M而做的,与分模块的设计思路是不太一样的。分模块的目的是什么呢?是把还没有使用到的功能放到模块中去,需要使用到的时候,再去加载对应的模块。而我的做法,是需要在进游戏前,需要把所有模块都加载进来,无论模块的功能是否需要,也不管模块里到底是什么功能。
为了说清楚这点,我们先来看看JS的类。JS的类定义在书写的时候,是否有先后顺序?看看这段代码,这里定义了一个父类,然后再定义了一个子类。这里我们是否能先写定义一个子类,再写定义一个父类吗?大家注意下子类的定义里,是需要将父类的定义传入的,如果先写子类的定义,那传入的父类定义就是一个undefined,里边在调到到父类定义里的属性时,就会报错。
所以父类必须要写在子类前边。换成分模块的情况下是怎么样呢?假设我们现在有两个文件,先被加载的叫模块A,后被加载的叫模块B。模块A里有一个子类的定义,在模块B里有其他类的定义,也包括这个模块A里的子类的父类的定义。在模块A被加载完成后,运行到子类的定义时,就调用到了他的父类,因为模块B还未加载,所以必然报错了。这里我们要怎么避免报错呢?很简单,把父类的定义,也放到模块A里,那就不会报错了。如果父类还有父类,而且也在模块B里的,那记得也要把他的父类也拿到模块A里。
具体我们是怎么操作把父类也放到模块A里的呢?我们只需要在调用Laya的编译器前,把父类的as文件考到模块A的文件夹里就可以了。父类里的包名什么的,都不需要做修改。要知道包名在AS里虽然是和文件存放的路径相匹配的,但在用laya编译时,是不检测包名是否和路径匹配的,最终生成到JS里的,是文件里写的包名,路径只做为是放到哪个模块的依据。

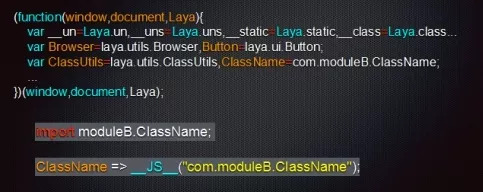
刚才我们讲的是父类是在另一个模块的情况下引起的报错。除了这个,还有没有其他情况呢?有的,比如说我们在刚才的模块A里的类,在未解偶的逻辑里,是肯定有调用到模块B的类。不过在初始化时,应该不会运行到业务逻辑里,那为什么会报错呢?我们来看看模块A里的代码。模块A里的头几行一般是长这个样子的,第二行,是将Laya引擎里的一些公共方法定义了短名称的变量,方便在逻辑里调用。
第三行开始,就是把这个模块里引用到的类,都用类的名称做变量名赋值,这样就方便在使用的时候,不需要写包括包名的类名称。也就是我们直接写在AS里的代码,不用做太多修改就可以在变成可运行的JS。要注意到,这几行代码,是在这个JS文件初始化的时候就会被运行的。注意看第四行,我们有一个类,假设这个类叫ClassName,这个类是定义在模块B里的,那这句赋值语句就会因为模块B还未加载而找不到ClassName的定义,然后报错。而且这个类之所以出现在这里,就是因为在该模块的某个类里使用了它。
这里我们就明白了,写在类的方法里的代码,在初始化的时候是不会被运行的,所以写了模块B里定义的类也不会在初始化时报错,被导入的类会被写到模块的最开头,会在初始化时运行到就会报错。那我们这么处理,所有模块A里的类,如果import的类是模块B的类,那就把这个import删除掉。并且把所有使用这个类的地方,都写成用这个函数调用的字符串的包括包名的类名。

好像这样改,需要改的地方会比较多,而且生成的代码里,也会有多处长名称,我改成了这样,在类里加一个静态的变量,让他等于这个函数,那代码里就不用修改,使用到这个类名的地方,其实调用的是这个定义的静态变量。而且编译为JS后,静态变量的定义会变成get函数来得到这个值也就是在使用的地方才会调用,而不是初始化的时候。这样就解决了模块A的代码里调用到模块B的类的引起在初始化的时候报错的问题。

做好刚才的两个地方就完成了吗?我们再回想一下两个情况,都是模块A里的类,如果引用了模块B里的类,那就想办法把他的引用去掉,让他在首次运行时才调用。也就是说,在编译为JS的时间,模块A里的类是被当成没有引用模块B里的那个类了,那如果模块B里的那个类,假设叫SimgleClass,只有唯一的一个引用就是模块A里的类引用了,现在把模块A里的引用去掉了,那SimgleClass就没有类引用到它了,也就是编译的时候,会把这个类不编译到JS里去。那运行的时候就会因为找不到定义而报错。所以要在SimageClass里加上强制编译的标签,这个是由LayaBox提供的标签,当有这个标签时,这个类就算没有引用,也会被编译到JS里去。
最终的结果,如图所示:

这4.2M的主程序文件,就被拆分为了一个1.2M和一个3M,小的那个和引擎代码还有其他一堆小文件一起打包成一个包,共2.1M,3M的那个文件就一个包。在程序运行的时候,会在进入游戏的时候,先加载2.1M的包,完成后会立即加载3M的包。两个包都加载完成后,才会进入游戏。
游戏性能问题,往往是我们游戏程序员最关心的问题,对于这个问题,我在这里总结一下我关于游戏性能优化的八个理念:
理念一:善于从问题的表象上出发进行优化
游戏出现问题时,最直接的表现就是卡,造成卡顿的问题又有很多不同的情况。在解决卡顿问题前,我们应该最先排除是否是外部问题造成的卡顿,外部问题:网络差,硬件差,系统问题等。排除是外部问题导致的卡后,我们可以根据卡顿的现象来定位问题。
1.轻微的较频繁卡顿
1)帧率
根据游戏自身来设定帧率范围,一般游戏建议30帧就够了
2)Drawcall
在了解什么是drawcall后,我们知道,过高的drawcall会导致卡顿,这里就介绍一些减少drawcall的方法:
A.查看drawcall
在layabox中,添加代码DebugTool.showStatu = true;
B.连续渲染相同图集里的图,只会执行一次drawcall
C.UI上drawcall优化
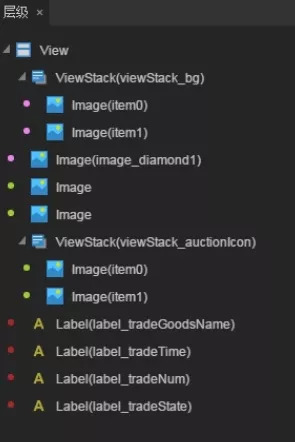
优化的思路就是尽可能让相同图集里的图一次性连续渲染完,举例来说:在layabox中打开一个UI,层级窗体里看到界面里的子对象,如下图:

我们可以看到看每一个子对象前边,都有一个小圆点,这个圆点的颜色代表了他来自哪个图集,相同颜色的圆点代表是同一个图集。渲染UI时,UI上的每个子对象是按照自上而下的顺序去渲染的。在不影响界面的情况下,把界面里各元件的层级调整一下,可以达到减少drawcall的目的。调整后,如图所示:

优化前:会有6次drawcall
优化后:只有3次drawcall
D.场景上的drawcall优化
拿场景中的人物来举例:
假设一个人物的某套装资源在一个图集里。

那么场景里连续渲染穿这个套装的人物,只用1次drawcall。实际上在游戏里,穿着相同套装的人不会理想的按顺序出现。一个场景里会有许多穿着不同套装的人物,而每个套装在一个图集。也就是说,场景里,渲染N个这样的人物就需要无限接近于N次drawcall。
当每个人物还有影子。

影子的资源,肯定是在不同于各个套装资源的图集里。
情况1:人物和影子是在同一个容器里处理,每一个容器就是一个人物,这种情况就会出现,渲染单位A,会使用两个图集套装图集+影子图集有两次drawcall。当渲染N个人物,就有N*2次drawcall
情况2:把渲染影子拆出来,当渲染完所有人物后,再根据所有人物的位置,绘制影子。这种情况,渲染N个人物,只会有N+1次drawcall显然情况2的处理方式更优。
当每个人物还有名字、称号、血条等等元素,若这些元素是按照上面情况1的处理,那drawcall就有N*M次。把这些元素按照上面情况2的处理,显然可以减少大量的drawcall
E.其他减少drawcall的方法
如:减少被遮挡的单位渲染 图集的控制
3)有较高消耗运算,特别是enterframe和for循环里面的
注意代码逻辑优化,减少算法复杂度
4)资源加载缓存有问题/资源太零散,造成I/O过高
优化资源加载策略
5)日志打印
减少日志打印
6)限制底层绘制分辨率
2.突然大卡顿
· 某些不定时的操作,循环里复杂度高 可能是执行到一些复杂度高的循环处,导致突然大卡顿
· 协议包过大
注意协议包优化,优化方式诸如:
① 删除不用字段 ② 整合小字段
如某协议中的字段
var a:int; var b:int; var c:int;
假如上述a,b,c的值只会是十位数以下时,可以整合成一个字段:
var d:int;
d的每一位为ABCDEF
AB为a的值,CD为b的值,EF为c的值
比如d = 123456
那么a为12,b为34,c为56
这样做的好处,原来需要12个字节的数据,现在只用4个字节就可以了。
③ 字段类型选择
如用int还是short
只有两个值的情况选择用boolean
④ 尽量避免使用字符串
协议中的字符串,尽量通过ID发送
ID对应的字符串在代码里做好映射或配置
· 垃圾回收负荷过重 单位是否是频繁初始化,用完后就销毁? 是否需要使用对象池
如果卡顿发生UI上:
· 面板内容初始化分帧处理 · 图片和特效尺寸,图集依赖规划是否合理 · UI面板是否分页签 · UI内特效,3D模型等次要元素延迟初始化 · List优化,动态初始化,循环使用
3.持续地越来越严重卡顿
· 是否有对象/物件用完了隐藏掉,而没有被删除,越积越多 如:飘血、事件监听等 · 内存泄漏,GC越来越频繁
4.卡顿到闪退
· 内存过高,内存有泄漏 · 检测是否有报错或死循环等问题
理念二:内存为主
很多能感知的较大卡顿都是垃圾回收引起的;
内存问题往往比CPU问题更难解决,甚至需要大规模重构;
降低内存会使得游戏更加轻快,可以缓解其他较小问题。
理念三:内存使用策略比内存释放策略更重要
关于内存使用的策略,往往在项目的初期就应该制定好,下面有几点建议:
· new对象必须由Factory或者Manager进行统一管理,这点做好了,对后期排查内存问题尤为重要;
· View和Model要完全分离; · View的创建细化到每帧,根据性能情况创建; · FpsManager按照帧率动态调整阀值; · 合理地运用对象池:“频繁创建和销毁”的“小型”对象采用对象池。
理念四:重视资源压缩
游戏程序中,大量的内存来自于资源,合理的压缩资源是减小内存行之有效的办法。关于资源压缩,这里提一些建议:
· 重视制定制作流程,技术标准 资源的制作不能随心所欲,必须拥有一定的标准,例如:
① 原始图片资源使用jpg还是png ② 是否是可以用镜像处理的图片资源 ③ 相似的资源是否可以统一 ④ 避免程序上使用滤镜和灰化等 ⑤ 一些图片资源上不起眼的光效或羽化效果等是否可以不用 ⑥ 美术字体图片中,相同文字的拆分与组合 ⑦ 九宫格拉伸图片的概念
· 合理优化动作、特效等资源序列帧 许多人物动作、特效等资源,美术给出的效果十分精细。在处理内存问题上,可以考虑对这些资源做如下处理:
① 抽帧 一些影响不大的关键帧是否可以删除
② 缩小再放大 一些不起眼的部位,序列帧可以按比例缩小,程序使用时,再放大
③ 砍方向 人物向左和向右的资源是否可以通过旋转其中一个动作实现?
是否所有方向的资源都要用到?
· 对称的资源砍半/四分之一镜像使用 · 序列帧特效用IDE制作替代 · UI全屏分辨率选择 1024像素 · icon尽量使用 64*64 的格式 · 使用pvrtc etc ,png8格式 · UI背景使用最接近的某个2的次方的尺寸 · 背景图不要打到图集中,并且尽量用jpg · 少用遮罩 · 音效使用单声道
理念五:屏蔽策略
在游戏出现性能瓶颈的时候,我们不得不考虑屏蔽一些游戏内容的显示,比如一些次要的场景单位、特效等。屏蔽必然会减弱玩家的游戏体验,但是,比起卡顿甚至是闪退,适当的屏蔽规则是必要的。
·加入屏蔽设置,性能差的时候自动开启 ·屏蔽策略要覆盖各类显示对象 ·某些场景使用统一模型
理念六:不要忽略看起来小的地方
正所谓积少成多,一些看起来小的地方,却用了不太合理的处理方式,往往也影响着游戏的性能,在《大天使之剑H5》中,我们就对如下这些地方做了些优化:
· 配置表数据优化 · String数组方案 · 相似String的处理 · 版本号文件,采用树形存储减少URL字段的重复度 · 数值类型广泛使用变长 · 解析战报,分段解析
理念七:深入学习开发者工具的使用
在调试游戏时,我们往往要依赖开发者工具来获悉游戏的内存变化、CPU的使用、游戏内对象的整体情况、资源的应用情况、甚至是我们关注的变量值等等。善于使用各种开发者工具能让我们事半功倍。
· 使用谷歌浏览器的开发者工具
layabox开发的H5游戏默认是用谷歌浏览器调试的,这里我们稍微讲下谷歌浏览器的开发者工具的运用。游戏运行在谷歌浏览器时,按F12可以打开开发者工具,他的一些常用功能有:
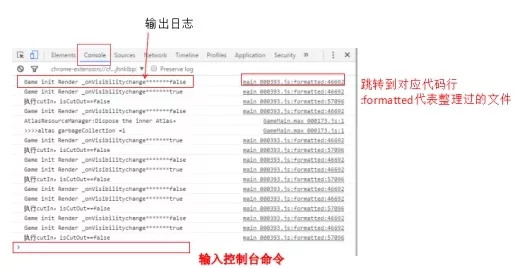
① console的使用

Console的界面如上图所示,它主要显示着我们游戏运行时的日志等信息。每条日志的后面,有链接可以快速跳转到输出日志的代码处,在console的下方,有输入框功能,我们可以通过这里输入代码改变当前游戏内的数值、用不同方式打印日志等。
② 调试
我们可以在工具的Sources选项卡下找到我们要调试的JS,进行断点或条件断点调试。
③ NetWork
NetWork面板提供了有关已经下载和加载过的资源的详细信息
在这里我们可以很直观的找到一些加载耗时较长的资源进行优化
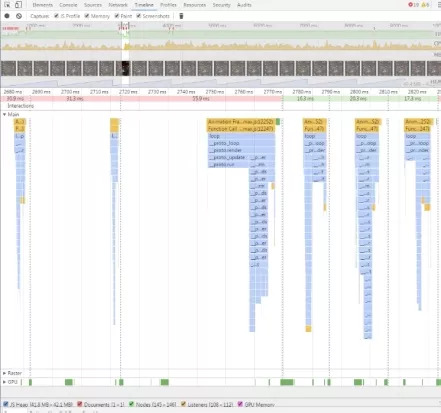
④ TimeLine
TimeLine界面中,我们可以看到关于时间开销的完整概述。

如图所示,通常我们在游戏性能表现差的情况下,在TimeLine界面点击左上角的录制按钮,录制一段时间后,点击完成,它会帮我们搜集到在录制的这段时间里,游戏每一帧的运行状况。
· 绿色的帧是在帧时间内处理完需求处理的事情的
· 红色的帧是处理时间大于帧应该有的时间的,也就是卡了的帧
我们可以重点看下红的帧,在下边可以看到是哪个方法占了多少时间,以及这个文件里又是调用哪些方法,分别调多少时间

在图中左下部分,我们还可以看到代码逻辑和渲染的比重,可以用来判断可以做什么优化,怎么优化。这个功能,对程序的参考决不止我提到这些,这里有很多信息帮我们分析找到问题,可以对我们优化提供很多帮助。
⑤ Profiles
Profiles界面中,我们可以使用快照功能。最常用的还是Take Heap Snapshot功能。它可以记录当前内存分布的详细信息,多张内存快照还可进行比对,分析在不同的时间点,内存具体有哪些变化。
理念八:抓大放小,先抗住再优化
没有一个性能问题是由单一问题造成的;
单次单点修改,注意记录便于前后对比找到关键问题;
调试崩溃的时候一定要注重日志,一行一行看总会找到Keyword。
关于极光会客厅:
“极光会客厅”是由三七互娱极光网络牵头组织的线下分享沙龙系列活动,以分享干货为核心追求,涵盖技术、美术、策划、市场等不同维度,为广大游戏研发人员提供一个相互学习交流的平台。
|