创建基础的Egret 项目
创建一个具备Egret UI的效果可以看到效果(比如game)
egretProperties.json配置:
"modules": [
{
"name": "egret"
},
{
"name": "res"
},
{
"name": "tween"
},
{
"name": "promise",
"path": "./promise"
}
egret代码变成zip(后缀该为cfg)步骤
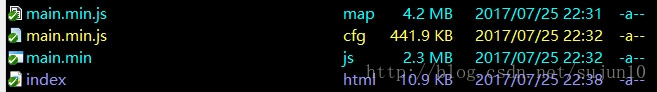
- 发布egret项目代码生成,main.min.js文件
- 压缩egret引擎代码和main.min.js
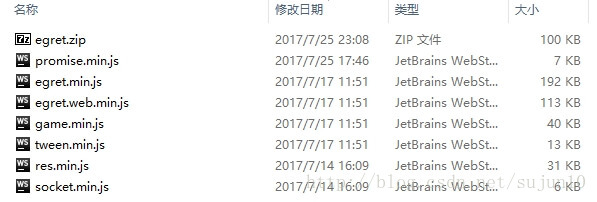
egret.min.js、egret.web.min.js、res.min.js、tween.min.js、main.min.js
压缩egret.zip文件。main.min.js压缩为main.min.js.zip
注意,实际项目中,egret引擎和项目的main的js文件应该分开压成zip,因为引擎代码几乎步变,项目代码经常变动,以后可以只热更项目代码,不动引擎代码zip。
使用的是老版的jszip,因为比较小(70多KB,api会稍微有点不同)
例子是分别使用IntelliJ IDEA和Egret Wing这两个IDE跑的(Egret5.01)
- 压缩文件zip的后缀修改为cfg,主要是zip可能会被下载软件给拦截了。
部署加载zip文件的indexZip.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Egret</title>
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="full-screen" content="true" />
<meta name="screen-orientation" content="portrait" />
<meta name="x5-fullscreen" content="true" />
<meta name="360-fullscreen" content="true" />
<style>
html, body {
-ms-touch-action: none;
background: #888888;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
</style>
<script egret="libs" src="libs/jszip/jszip.min.js"></script>
</head>
<body>
<div style="margin: auto;width: 100%;height: 100%;" class="egret-player"
data-entry-class="Main"
data-orientation="auto"
data-scale-mode="showAll"
data-frame-rate="30"
data-content-width="640"
data-content-height="1136"
data-show-paint-rect="false"
data-multi-fingered="2"
data-show-fps="false" data-show-log="false"
data-show-fps-style="x:0,y:0,size:12,textColor:0xffffff,bgAlpha:0.9">
</div>
<script>
try
{
loadZip("egret.cfg",function(zip)
{
var files = ["egret.min.js", "egret.web.min.js", "res.min.js", "tween.min.js", "promise.min.js"];
for (var i = 0; i < files.length; i++)
{
createScript(zip,files);
}
loadZip("main.min.js.cfg" + "?v=" + Math.random(),function(zip)
{
createScript(zip,"main.min.js");
egret.runEgret({ renderMode: "webgl", audioType: 0,retina:true});
});
});
}
catch (e)
{
console.error("jszip解压文件报错,进行普通文件加载");
}
function loadZip(url,callBack)
{
var xhrZip = new XMLHttpRequest();
xhrZip.open("GET", url, true);
xhrZip.responseType = "arraybuffer";
xhrZip.addEventListener("load", function (oEvent)
{
var arrayBuffer = xhrZip.response;
if (!arrayBuffer)
{
console.log(url + "解析异常:" + xhrZip);
throw new Error("zip异常");
}
callBack(new JSZip(arrayBuffer));
});
xhrZip.send(null);
}
function createScript(zip,file)
{
var text = zip.file(file).asText();
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.text = text;
document.body.appendChild(script);
document.body.removeChild(script);
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
最终的运行效果,和没有压缩egret代码的效果是一样的。








 窥视卡
窥视卡 雷达卡
雷达卡


 发表于 2018-3-28 20:07:49
发表于 2018-3-28 20:07:49



 收藏
收藏 转播
转播 分享
分享 支持
支持 反对
反对 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 千斤顶
千斤顶 显身卡
显身卡 楼主
楼主