|
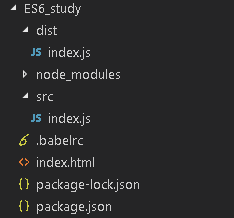
ES6转化为ES5的工具有很多,下面介绍babel来转化ES6代码; 在npm环境下:cd 到项目目录; npm init -y npm install babel-cli -g (先全局安装babel-cli); npm install babel-cli babel-preset-es2015 --save-dev(本地安装这两个); 项目目录: 
其中.babelrc文件内容为: {
"presets": [
"es2015"
],
"plugins": [
]
}index.html文件为: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3>hello ECMA SCRIPT 6</h3>
</body>
</html>./src/index.js 内容为; let name = "liuliu";
console.log(name); let是es6的语法;简单测试一下; 最后: babel src/index.js -o dist/index.js (不要省略o,不然结果直接会在终端输出,不会生成文件) 可以看到.dist/index.js被转化的结果; 浏览器打开后也会看到变量输出; 一般使用如webpack等构件工具都依赖项都会有babel;这里只是不用自动构件工具做平时测试使用或单一的引用到项目;
|