吾知网
标题: as3用FlashBuilder/FlashDevelop开发html5环境配置 [打印本页]
作者: jekeyhui99 时间: 2017-12-21 15:17
标题: as3用FlashBuilder/FlashDevelop开发html5环境配置
第一步: LayaAir Engine下载 1.1 引擎下载
1.2 引擎包目录结构介绍
由于本篇介绍的是FlashDevelop开发环境,所以我们下载AS3版本的引擎包。当下载解压后,可以看到AS3版本的目录结构如下图所示:
“LayaAirFlash”目录内是发布Flash的版本才需要的引擎库代码。
“libs”引擎代码目录,LayaAir引擎库代码处于该目录的src子目录中。
“laya.js.exe”为Windows系统下的AS3代码编译器,用于将AS3代码编译为JS代码。
“LayaJSMac”为苹果MAC系统下的AS3代码编译器,用于将AS3代码编译为JS代码。
“playerglobal.swc”用于替换AS3原生编译器SDK,去除原生API语法提示,增加引擎API提示。
第二步 安装Google Chrome浏览器 当执行AS3代码编译后,默认调用Chrome浏览器打开运行项目,需要安装此浏览器进行项目调试。已安装的可跳过本步骤。
第三步 配置FlashDevelop中的AS3编译环境 步骤一:打开FlashDevelop,在菜单栏里找到“宏”并打开“编辑宏”面板。
步骤二:首先点击“添加”增加一条宏命令,然后选中刚刚增加的宏命令,在“Label”栏修改宏命令的菜单名称为“LayaCompiler”,以及在“Shortcut”栏设置宏菜单快捷键为“Alt+F5”(快捷键设置仅作参考,不要和别的快捷键冲突)。
步骤三:在“Entries”栏的右侧位置点击“...”操作区域,打开“字符串集合编辑器”窗口。
步骤四:在字符串集合编辑器面板里,输入宏指令:
1
2
| SaveAllModified
RunProcessCaptured|D:\LayaBox\LayaAirAs3_1.5.5\as\laya.js.exe;"$(ProjectPath)";iflash=false;
|
(Tips:“D:\LayaBox\LayaAirAs3_1.5.5\as\laya.js.exe”应为laya.js.exe的实际所在路径。MAC系统下为“D:\LayaBox\LayaAirAs3_1.5.5\as\LayaJSMac”)
步骤五:点击”确定“完成宏指令配置后,已经完成宏命令“LayaJsCompiler”全部配置,并即时生效,直接点击“关闭”按钮即可。
至此,建立项目前的LayaAir引擎下载,浏览器下载,FlashDevelop环境下的AS3编译器配置就结束了。
第四步 配置Flash Builder中的AS3编译环境
步骤一:打开Flash Builder,找到“外部工具 配置”并打开该配置窗口。
步骤二:在配置窗口内,右键选中“程序”,点击“新建”,打开新建配置窗口。
步骤三:首先修改外部程序名称为“LayaCompiler”。然后点击“浏览文件系统”找到“laya.js.exe”或者直接复制”laya.js.exe”的路径粘贴到“位置”输入栏。最后在“自变量”栏里输入"${project_loc}\.actionScriptProperties;iflash=false",点击”应用“即可完成本次配置。
(Tips:“D:\LayaBox\LayaAirAs3_1.5.5\as\laya.js.exe”应为laya.js.exe的实际所在路径。MAC系统下为“D:\LayaBox\LayaAirAs3_1.5.5\as\LayaJSMac”)
至此,建立项目前的LayaAir引擎下载,浏览器下载,Flash Builder环境下的AS3编译器配置就结束了。
作者: jekeyhui99 时间: 2017-12-21 15:36
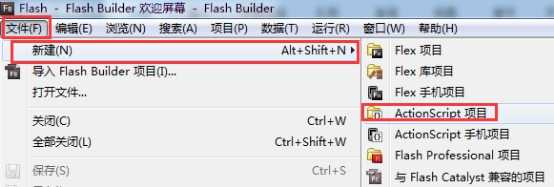
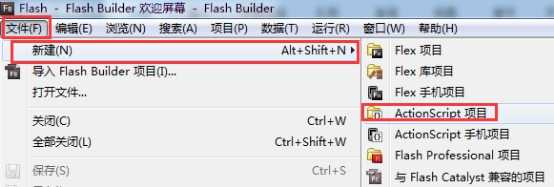
第三节 新建项目步骤一: 打开Flash Builder,在菜单栏里点“文件”,然后选中“新建”点击 “ActionScript项目”,进入创建项目的窗口。

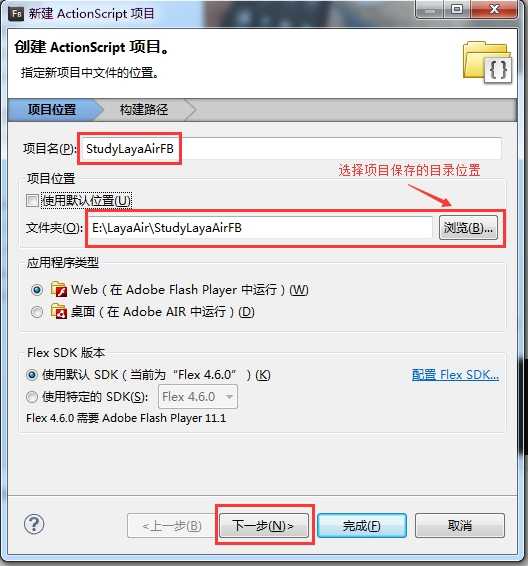
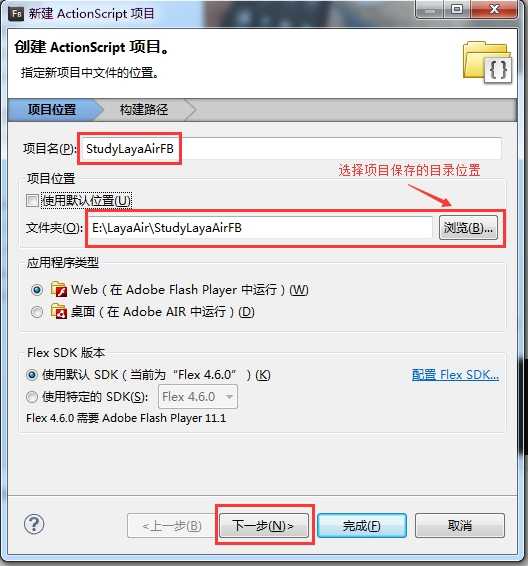
步骤二: 在“项目名”输入栏里输入项目名称,然后在“文件夹”输入栏里输入项目存储目录或者是点击“浏览”选择存储的目录。最后点击“下一步”进入引擎编译与引擎库配置的“构建路径”窗口。

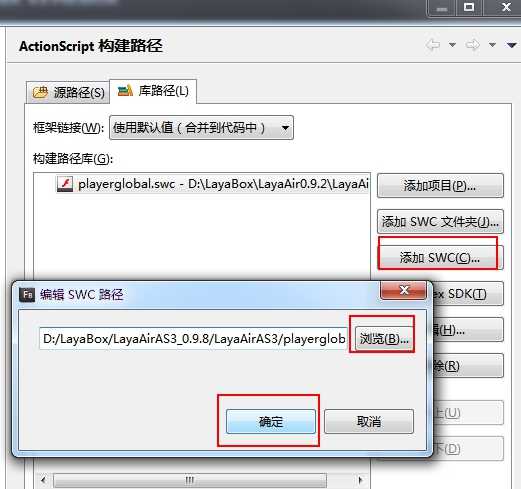
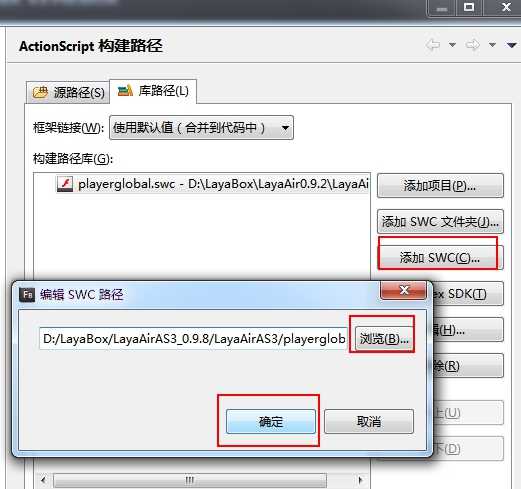
步骤三: 在构建路径的配置窗口里,点击“添加SWC”,按下图步骤的操作,将引擎包里的“playerglobal.swc”添加进来。然后删除系统自带的编译SDK,仅保留“playerglobal.swc”即可。最后点击“源路径”配置引擎库。

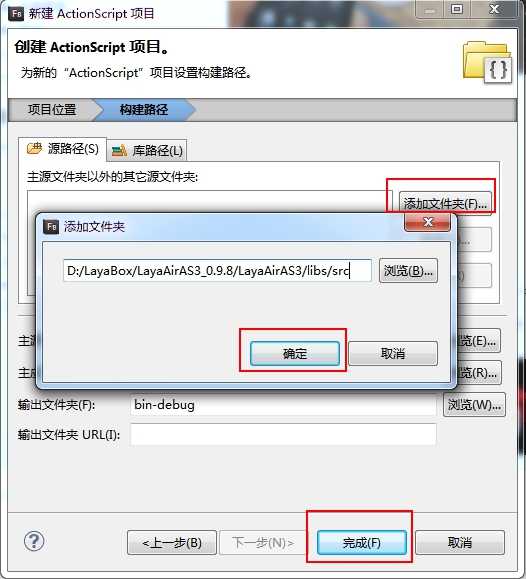
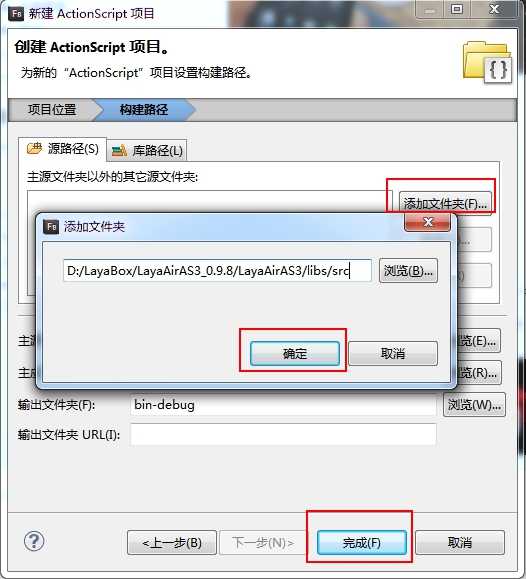
步骤四:在“源路径”面板点击“添加文件夹”,输入“引擎库所在目录”或点击“浏览”选择“引擎库所在目录”,然后点击确定和完成,即完成了引擎库的导入。

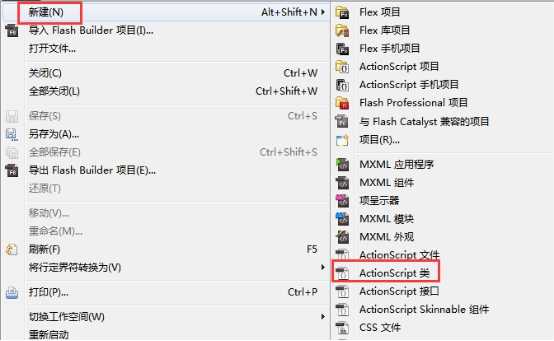
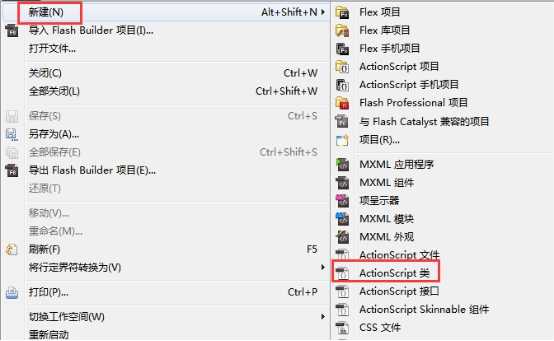
第四节 显示文字“Hello Layabox”步骤一:菜单栏 “文件” 中选中 “新建”,单击“ActionScript类”,打开新建类文件的窗口。

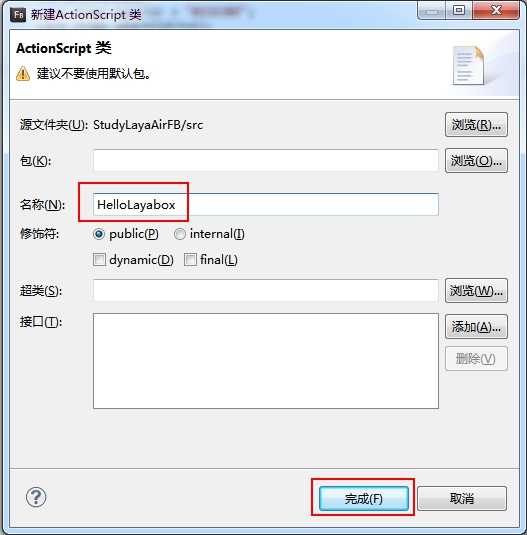
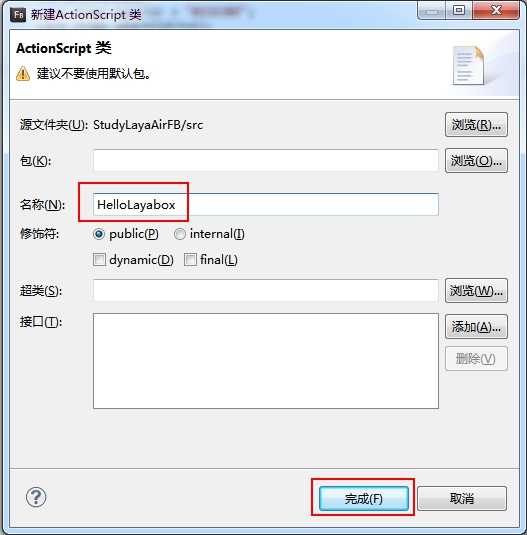
步骤二:在名称栏输入HelloLayabox,点击 “完成”新建一个ActionScript类

步骤三:将HelloLayabox.as设置为默认应用程序后,然后将一个“Hello Layabox”的文本添加到舞台,代码如下:
package
{
import laya.display.Text;
/**
* ...
* @author Charley
*/
public class HelloLayabox
{
public function HelloLayabox()
{
//创建舞台,默认背景色是黑色的
Laya.init(600, 300);
var txt:Text = new Text();
//设置文本内容
txt.text = "Hello Layabox";
//设置文本颜色为白色,默认颜色为黑色
txt.color = '#ffffff';
//将文本内容添加到舞台
Laya.stage.addChild(txt);
}
}
}
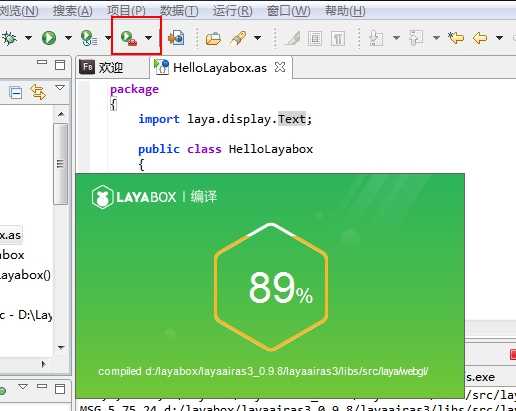
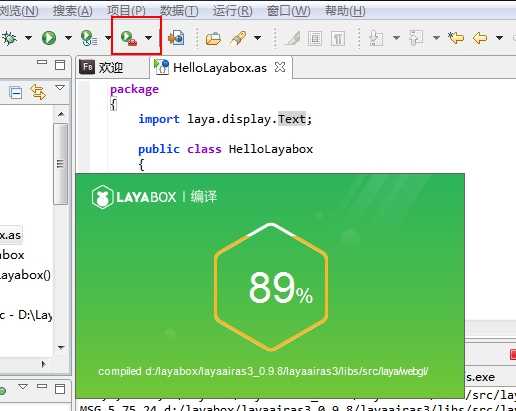
步骤四:完成代码编写后,使用之前配置的编译器,开始编译,编译完成后会自动启动chrome运行代码。
 运行结果如下图所示:
运行结果如下图所示:

步骤五:“Hello Layabox”虽然显示出来了,但是太简陋了,下面我们就让“Hello Layabox”变的好看一些,代码如下:
package
{
import laya.display.Text;
/**
* ...
* @author Charley
*/
public class HelloLayabox
{
public function HelloLayabox()
{
//创建舞台
Laya.init(600, 300);//舞台默认背景色是黑色的
var txt:Text = new Text();
txt.text = "Hello Layabox";
//设置文本颜色
txt.color = '#FF0000';
//设置文本字体大小,单位是像素
txt.fontSize = 66;
//设置字体描边
txt.stroke = 5; //描边为5像素
txt.strokeColor = '#FFFFFF';
//设置为粗体
txt.bold = true;
//设置文本的显示起点位置X,Y
txt.pos(60,100);
//设置舞台背景色
Laya.stage.bgColor = '#23238E';
//将文本内容添加到舞台
Laya.stage.addChild(txt);
}
}
}
运行结果如下图所示:

至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用AS3语言开发的HTML5程序,也说明了LayaAir的开发环境配置无误。更多LayaAir引擎开发的API使用方法,请前往官网Layabox开发者中心查看在线API与在线DEMO。
在线API文档地址:
在线DEMO文档地址:

第五节 WebGL开启LayaAir引擎默认采用Canvas模式渲染,如果想要启动WebGL模式,需要在初始化舞台的时候的进行设置,例如:
默认Canvas模式渲染的写法为
Laya.init(600, 500);
WebGL模式渲染的AS3写法为
Laya.init(600, 500,WebGL);
开启WebGL模式后,在支持WebGL的环境下,会优先采用WebGL 3D模式渲染,在不支持WebGL的环境下,会自动切换为Canvas 2D渲染模式。
启用WebGL模式的LayaAir引擎,在FPS性能方面可以媲美APP,也超出Canvas模式很多,但编译出的JS文件体积也会变大,所以开发者可以依据项目自身情况自行取舍WebGL模式是否开启。
写在最后在本篇文章中仅对引擎部分进行了入门级指引,请大家保持对Layabox开发者中心的关注,我们更多教程会逐步的丰富起来,及时更新到开发者中心。感谢大家的信赖,在开发过程中如有任何问题,请及时通过问答社区反馈给我们,我们将尽最大的努力快速处理和解决。
| 欢迎光临 吾知网 (http://175999.com/bbs/) |
Powered by Discuz! X3.2 |















 运行结果如下图所示:
运行结果如下图所示: